Все разделы сайта сайт
Flash анимация создание флеш
Создать и редактировать флэш
Тема создание и редактирование всевозможных флеш объектов : роликов, мультиков, баннеров, сайтов" - очень интересная, Профессионалом может Вы и не станете, но знать "азы" и применять на практике эти знания необходимо КАЖДОМУ!
Чем уникальна flash-технология ? Конечно, у нее масса преимуществ, она сделала Всемирную паутину более динамичной, более живой, интерактивной, позволила создавать красочные корпоративные презентации, рекламные ролики, баннеры и т.д. и т.п.
Баннер этот кликабельный:-)
Благодаря данной технологии впервыесоздание анимации стало доступно не только избранным (профессионалам), но и миллионам любителей.
Для решения этой задачи существует очень много программ - маленьких и больших, простеньких и сложных, мощных и не очень. Особняком (выше всех) стоят два Монстра в этой области!
Это Macromedia (Adobe) Flash и Macromedia Flash professional version 8 - она же всеми любимая Macromedia Flash 8 professional
Посмотрим на этих двух "Монстров" поближе
За Macromedia Flash MX
браться сложно, ведь
она по праву считается,
одной из самых сложных для освоения компьютерных программ.
Во-первых, уж ОЧЕНЬ она сложная. Понять и выучить Action Script (так называемый скриптовой програмный код) нормальному человеку просто нереально.
Одного желания тут мало! Нужно железное терпение, усидчивость и подойти к изучению с та-а-ким энтузиазмом...
Во-вторых, по этой программе более-менее понятных видеоуроков и видеокурсов - просто нет (кроме одного), а изучать программу по толстенным книгам пособиям, написанных профи в этом деле, причём на своём "заумном" языке - можно сказать, что и медведей на велосипеде кататься учат.
Хотите - пробуйте:-)
А вот с Macromedia Flash 8 Рrofessional - дела повеселее будут


И сама программа полегче и понятнее в изучении,
да и обучалок
всевозможных по ней найти можно очень много!
Казалось бы: бери - не хочу. Однако, изучение
толстых книг дело тоже не
простое, да и стоят они почему-то совсем не дешево. Лучший способ
изучения программ - видеоуроки. Ну а САМЫЙ лучший -
видеокурс

Естесственно, лучше один раз УВИДЕТЬ и УСЛЫШАТЬ, чем читать о
том,
как создавать и редактировать флеш ролики, мультики, баннеры
.
Как и всякое обучение - видеоуроки по Macromedia Flash 8 Рrofessional делятся на платные и бесплатные.
И как всегда, естественно, платные оказываются более высокого качества (не изображения, конечно, а качества обучения).
Хотя есть 11 бесплатных, но ВЕСЬМА неплохих и качественных видео-уроков по начальному изучению программы для создания и редактирования флэша.
Если Вы хотите научиться самостоятельно создавать или редактировать уже готовые флэш ролики , то без видео-курса по этому предмету просто не обойтись. Самостоятельно освоить такие программы ох как непросто.
И эти видео уроки будут очень хорошим подспорьем для начала совершенствования навыков работы с флэш анимацией.
Чтобы по-настоящему овладеть технологией флэш - нужны видео уроки посерьёзнее. Естественно, бесплатными они уже быть не могут. Сами понимаете почему:)
Flash технологии настолько плотно вжились в web дизайн, что в наши дни элементом современного web сайта всё чаще становится наличие в дизайне анимированных элементов – заставок, флеш картинок, баннеров и прочих подобных вставок – активных элементов сайта.
Эти элементы как бы «оживляют» дизайн сайта, делают его приятнее и удобнее в использовании пользователями вашего веб сайта, позволяют сайту выглядеть и быть более оригинальным и современным.
Flash элементы каканимационные ролики , представляют из себя новейшее визуальное средство в web дизайне, создааемые с помощью технологии Macromedia Flas.
И своим присутствием на сайте красивые флешки
выделяют ваш сайт из числа остальных, т.к. являются на данный
момент наиболее эффективным методом представления информации в
сжатых по размерам и времени образам.
Если Вы решили создавать красивые флеш-сайты и, зарабатывать на этом хорошие деньги ...
Наберите в Яндексе, запрос:"цены на Flash-сайты " ... и увидите, что цены на изготовление профессионального Flash-сайта, начинаются, как правило от 1000$.
Почему? За такую цену можно ведь сделать несколько html-сайтов?"Да, действительно можно, но каких сайтов? Сайтов призраков? Web-сарайчиков самостроев, попав на которые, сразу хочется убежать.
И ведь владельцы таких ресурсов, находятся в неведении и не понимают почему им никто не пишет или не звонит. Таких сайтов уже десятки миллионов в интернет...
Как Вы думаете, обладатели таких "чудесных" сайтов могут реально заинтересовать посетителей?Ответ очевиден - польза от таких творений - никакая!
И если цены на изготовление профессионального Flash-сайта, начинаются, как правило от 1000$, то если заказывать профессиональный Flash-сайт, то цена удваивается... и становится от 2000$ !!
Когда люди видят, что компания или человек может себе позволить иметь серьезный флэш-сайт, к такой компании и отношение совсем другое.Ваш сайт - это Ваше лицо и Внешность в интернет.
Другими словами, то, что вызывает положительные эмоции, в последствии запоминается, а как известно: "Эмоция - это королева продаж".
Таким образом получается, что профессиональный, стильный Flash-сайт, по сути - реальный инструмент для зарабатывания хороших денег и успешного позиционирования своего веб-имиджа в сети.
Причем люди, которые предлагают эти услуги по созданию таких сайтов, никогда Вам не раскажут и не покажут как создавался Flash-сайт. А за исходник с Вас попросят еще дополнительную плату.
Небольшой пример:
Вы когда нибудь бывали в дачных поселках? Обращали внимание на разношерстные строения, всех мастей, из которых изредка выделяются добротные строения, с красивым фасадом, дизайном и т.д?
В 90% случаев, такие дома построены не одним человеком-самоучкой, а бригадой профессионалов, по уже стандартному, готовому, типовому проекту, по которому сделаны десятки подобных строений в разных районах.
К тому, что эти люди умеют правильно заливать фундамент, ставить стены крышу, стеклить окна и т.п., или другими словами они профессионалы, каждый в своей области, поэтому и дом получается красивый и надежный.
То-же самое и с созданием профессионального Flash-сайта.Так вот, чтобы создать профессиональный Flash-сайт, с нуля, нужно быть мульти-профессионалом.
То есть, необходимо сочетать, как минимум "три в одном".
1.) Уметь рисовать руками на профессиональном, электронном планшете
(не мышкой, а именно руками). Знать основы анимации.2.) Знать языки программирования: Acton Script 2 и Acton Script 3
(которые изучаются годами, даже теми, кто имеет способности к программированию).3.) Иметь талант, усидчивость и гигантское количество свободного времени.
Так вот, подавляющее большинство Flash-дизайнеров во всем мире и в России, создают сайты на заказ именно по типовым, готовым проектам, которые называются:
"Готовые исходники Flash-сайтов, сделанные командой профессиональных дизайнеров и программистов".
Схема создания такого исходника очень проста: собирается команда разработчиков и очень быстро и слажено делают несколько исходников, флеш-сайтов, причем каждый занимается своим делом.
Разумеется такие исходники получаются: профессиональными, презентабельными и качественными. Затем они выставляются на продажу в интернет. И таких исходников в интернет - сотни тысяч...
Только есть один ньюанс... Редактировать их мало кто умеет, потому, что они созданы в программе Macromedia Flash, которая по праву считается, одной из самых сложных в мире.
Теперь решение найдено. Хотите научиться легко отредактировать любой flash исходник самостоятельно?!
Вот краткое и лаконичное описание тем уроков Видео курса:
| Введение. Из этого урока Вы узнаете какими панелями инструментов, в Macromedia Flash, мы будем пользоваться на протяжении всего видеокурса. |
|
| 1: Редактируем логотип. Вы узнаете каким образом
правильно отредактировать, графический или текстовый логотип,
чтобы он выглядел на Flash-сайте, наилучшим образом. |
|
| 2: Редактируем меню. В пошаговой форме будет рассказано где искать многослойные файлы которые задают динамичиские харрактеристики анимированному Flash-меню . | |
| 3: Редактируем текст на страницах. На протяжении этого урока, мы подробно пройдемся по всей библиотеке файлов и научимся правильно редактировать текстовые блоки, на всех страницах. | |
| 4: Редактируем заголовки в дополнительных, новостных страницах. Довольно обширный материал, по редактированию кнопок-баннеров в самом Flash-сайте. | |
| 5: Редактируем текст в дополнительных старницах. Еще один блок, посвященный нахождению ключевых кадров и правильного изменения динамических, текстовых блоков. | |
| 6: Редактируем гиперссылки 1-я часть. Данный раздел является определяющим, для правильного прописывания ссылок в формате языка программирования Action Script. | |
| 7: Редактируем гиперссылки 2-я часть. Материал посвящен созданию кнопок для гиперссылок, после прохождения этого урока Вы научитесь самостоятельно создавать дополнительные кнопки для гиперссылок. | |
| 8: Вставляем музыку. Из этой серии уроков, Вы научитесь вставлять любой музыкальный файл во Flash-сайт. |
|
| 9: Оптимизация и публикация. Очень важная тема, для успешной оптимизации исходника и загрузки всех папок и файлов в интернет. |
|
| 10: Flash+Php форма для отправки сообщение
прямо с Flash-сайта. В этой серии уроков Вы научитесь настраивать
форму для отправки сообщений в полных версиях исходников. |
Но чтобы они работали, нужно делать их ссылками. Любой баннер должен при нажатии на него направлять посетителя туда, куда Вам нужно, иначе flash-ролик будет просто картинкой, пусть даже анимированной.
С помощью html-кода это сделать не получится. Поработать придется именно с нашим flash-роликом, в программе Macromedia Flash Professional .
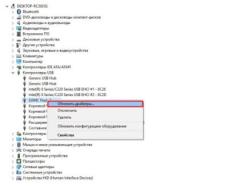
 Откройте свой fla файл
в программе Macromedia Flash, и сделайте новый слой на временной ленте с помощью меню Insert — Timeline — Layer
, или с помощью нажатия на иконку создания нового слоя Insert Layer
. Можете переименовать этот новый слой с помощью двойного клика по названию. Назовите его, например, link
. Название, в принципе, большого значения не имеет. Главное, чтобы новый слой располагался выше всех других слоев. Если он ниже — перетаскиваете его вверх.
Откройте свой fla файл
в программе Macromedia Flash, и сделайте новый слой на временной ленте с помощью меню Insert — Timeline — Layer
, или с помощью нажатия на иконку создания нового слоя Insert Layer
. Можете переименовать этот новый слой с помощью двойного клика по названию. Назовите его, например, link
. Название, в принципе, большого значения не имеет. Главное, чтобы новый слой располагался выше всех других слоев. Если он ниже — перетаскиваете его вверх.
 Затем в этом слое выберите инструмент Rectangle
(прямоугольник), и в окне Color
в закладке Color Mixer
пропишите цвет заливки прозрачный: Alpha 0%
, а цвет линии — без форматирования (белый квадрат, перечеркнутый красной линией). И нарисуйте прямоугольник там, где у Вас будет ссылка. Если ссылка на весь flash-ролик
— рисуйте прямоугольник на весь рабочий лист.
Затем в этом слое выберите инструмент Rectangle
(прямоугольник), и в окне Color
в закладке Color Mixer
пропишите цвет заливки прозрачный: Alpha 0%
, а цвет линии — без форматирования (белый квадрат, перечеркнутый красной линией). И нарисуйте прямоугольник там, где у Вас будет ссылка. Если ссылка на весь flash-ролик
— рисуйте прямоугольник на весь рабочий лист.
В том, что прямоугольник действительно существует, Вы можете убедиться, если выберете инструмент Selection (выделение), и кликните по рабочей области. Вся рабочая область будет выделена. Убрать выделение Вы можете, щелкнув инструментом Selection за пределами рабочей области, или отменив операцию выделения с помощью меню: Edit — Undo Change Selection .
 Теперь откройте закладку Info
в окне Align&Info&Transform
. Если этой закладки у Вас нет, поставьте галочку в пункте Info
в меню Window
. В этом окне Вы сможете подкорректировать размеры прямоугольника. Выделяете его еще раз, и если ссылка у Вас должна быть на весь flash-ролик, делаете в Info
такие же размеры, как размеры Вашего рабочего листа. Кроме того, координаты крайней точки в верхнем левом углу должны быть равны нулю.
Теперь откройте закладку Info
в окне Align&Info&Transform
. Если этой закладки у Вас нет, поставьте галочку в пункте Info
в меню Window
. В этом окне Вы сможете подкорректировать размеры прямоугольника. Выделяете его еще раз, и если ссылка у Вас должна быть на весь flash-ролик, делаете в Info
такие же размеры, как размеры Вашего рабочего листа. Кроме того, координаты крайней точки в верхнем левом углу должны быть равны нулю.
 После этого выделяете прямоугольник, если он не выделен, и преобразуете в кнопку с помощью меню Modify — Convert to Symbol
, или с помощью нажатия клавиши F8
. В открывающемся окне ставите точку напротив пункта Button
(кнопка).
После этого выделяете прямоугольник, если он не выделен, и преобразуете в кнопку с помощью меню Modify — Convert to Symbol
, или с помощью нажатия клавиши F8
. В открывающемся окне ставите точку напротив пункта Button
(кнопка).
 Нажимаете клавишу F9
, чтобы открыть панель Action
. Выбираете язык программирования Action Script 2,0
. Нажимаете на рабочую область, чтобы выделить кнопку. При этом в заголовке панели Action
появится название: Action — Button
. Проследите, чтобы название было именно таким, а не Action — Frame
(это название появляется при выделении кадра, а не кнопки).
Нажимаете клавишу F9
, чтобы открыть панель Action
. Выбираете язык программирования Action Script 2,0
. Нажимаете на рабочую область, чтобы выделить кнопку. При этом в заголовке панели Action
появится название: Action — Button
. Проследите, чтобы название было именно таким, а не Action — Frame
(это название появляется при выделении кадра, а не кнопки).
 Вставляете следующий код в окно панели Action
:
Вставляете следующий код в окно панели Action
:
on (release) {
getURL("
http://сайт
", _blank);
}
В этом коде Вы измените адрес моего блога на тот адрес, куда будет вести Ваша ссылка. Ссылка будет открываться в новом окне. Если Вы хотите, чтобы ссылка открывалась в том же окне, что и flash-ролик , убираете из кода _blank , то есть код в этом случае будет таким:
on (release) {
getURL("
http://сайт
");
}
Когда вставите код, сохраняете как flash-ролик, с расширением .swf , и уже можете этот flash-ролик размещать на своем хостинге с помощью FTP-соединения , FileZilla, или любой другой программы.
После размещения, для того, чтобы ролик отобразился на сайте, или на странице блога, прописываете в соответствующем месте следующий код:
В котором поставите вместо URL-адреса моего flash-ролика свой адрес. Допустим, Вы положили свой flash-ролик в папку mojsajt.ru, в этой папке в папку flash, и название ролика у Вас mojrolik.swf. В этом случае, URL-адрес Вашего flash-ролика будет: http://mojsajt.ru/flash/mojrolik.swf.
Также проставьте свои размеры (ширина и высота в первой строчке кода).
Вот, в принципе, и все. Если flash-ролик сразу не появился, подождите, иногда он появляется не сразу. И в том случае, когда Вы что-то изменили в своем flash-ролике, и закачали новый вариант на хостинг, изменения тоже могут произойти через некоторое время. Подождите минут десять, и тогда уже возможно, сможете эти изменения увидеть.
Видео о том, как сделать flash-ролик баннером в программе Macromedia Flash Professional
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Бесплатная программа для создания флеш-анимации с помощью готовых апплетов.
Многие из Вас, я думаю, когда-нибудь пытались создавать свои собственные сайты (а может быть, Вы даже являетесь обладателем весьма популярного портала).
Так или иначе, каждый сталкивался с проблемой эффектного оформления своих web-страничек. И, поскольку статический HTML-код постепенно уходит в прошлое, многие сегодня обращают свое внимание на такие популярные технологии, как JavaScript и Flash. Они позволяют создавать красивые анимированные динамические странички с расширенной функциональностью.
Для специалиста не составит особого труда сделать небольшой анимированный flash-баннер, однако, что делать остальным непосвященным? Если скрупулезное изучение языков программирования не входит в Ваши ближайшие планы, то можно как всегда прибегнуть к помощи специализированного софта. Сегодня мы ознакомимся с основами работы в программе Advanced Effect Maker .
Эта утилита позволяет создавать всевозможные flash и JavaScript эффекты, причем как свои собственные «с нуля», так и на основе готовых шаблонов! Advanced Effect Maker существует в нескольких редакциях, которые отличаются количеством готовых эффектов и степенью свободы пользователя. Сравним максимальную и бесплатную конфигурации:
Сравнение бесплатной версии флеш-редактора Advanced Effect Maker Free Edition с коммерческой версией Commercial Edition
Самый большой недостаток бесплатной версии программы — наличие своеобразного преаплодера, который позволяет перейти к просмотру некоторых готових эффектов только после клика на созданном баннере. На этом все различия в принципе и заканчиваются:).
Установка программы
Установка Advanced Effect Maker происходит стандартным образом, поэтому перейдем сразу к непосредственной работе с программой:

При первом запуске нам предложат ознакомиться с лицензионным соглашением. Чтобы принять его нажмите кнопку «I agree». После этого можно приступать к изучению интерфейса утилиты:

Интерфейс и работа с редактором
Несмотря на английский язык, здесь все просто и наглядно. Окно Advanced Effect Maker разделено на две части. В левой находится всего две большие кнопки: первая для входа в галерею доступных эффектов, а вторая — для добавления дополнительных апплетов (это если Вы захотите купить их;)). В правой же части мы видим каталог доступных шаблонов с подразделами и окном предпросмотра, а также область редактирования эффекта.
Чтобы начать редактировать нужный шаблон, достаточно нажать на его изображение, а если хочется просто посмотреть, как он работает, тогда жмите надпись «Preview» под картинкой:

При открытии нужного эффекта может появиться сообщение об уже существующем файле. Если такое произошло, то просто игнорируем его, нажимая кнопку «Ok»:

Если шаблон открылся успешно, мы сможем увидеть несколько вкладок, которые содержат всевозможные настройки:
Настройки программы и создание анимации

Первая вкладка — «General». Здесь содержатся общие настройки проекта. Обычно это размеры (ширина — width и высота — height), имя (file name), качество будущего файла (quality), а также режим окна флеш-ролика (window mode).
Вторая вкладка — «Color», как видно из названия, отвечает за цвета, используемые в проекте. Здесь все предельно ясно, поэтому перейдем к следующей — «Messages»:

Здесь у нас имеется два поля. В первое поле (слева) вводим текст, который нам нужно вывести со спецэффектом, а во втором — ссылку, по которой пользователь перейдет, кликнув по нашему баннеру. Плюс Advanced Effect Maker в том, что ввести мы можем неограниченное количество строк текста (равно как и ссылок), но главный минус — отсутствие поддержки русского языка:(.
Последующие две вкладки служат для управления шрифтами (Fonts) и свойствами анимации (Others), соответственно. Один нюанс: если Вы хотите использовать альтернативные TTF-шрифты, их придется предварительно конвертировать для совместимости с Advanced Effect Maker. Для этого следует из меню «Tools» вызвать инструмент «Convert Fonts» и, выбрав нужный шрифт, нажать кнопку «Convert»:

Когда все изменения будут внесены, мы можем нажимать кнопку «Create Applet». После чего в папке назначения проекта будет создано два файла: SWF (непосредственная анимация) и HTML (содержит инструкции по внедрению полученной анимации в код Вашей странички:

Сохранение результатов работы
Однако это еще не все. С Advanced Effect Maker Вы можете создать свой собственный эффект на базе уже существующего, либо полностью «с нуля»! Для этого следует перейти в меню «Tools» и активировать пункт «Plugin Maker»:

Здесь сначала потребуется задать имя для нового проекта, а также некоторые другие параметры (не обязательно). После этого можно будет нажимать кнопку «Create Applet», и мы перейдем непосредственно в окно редактора эффектов:

Здесь присутствует несколько кнопок, которые позволяют ввести в сценарий будущего эффекта некоторые стандартные функции. Проблема состоит только в том, что все нужные переменные и значения придется вписывать вручную самостоятельно, а здесь уже требуются кое-какие навыки программирования на ActionScript или JavaScript:(.
Выводы
Advanced Effect Maker может прийтись по вкусу начинающим веб-дизайнерам, поскольку позволяет без особых усилий создавать довольно эффектные баннеры, анимированные меню, слайдшоу, и даже небольшие игры (типа пятнашек). Недостаток же в виде преаплодера (если он имеется в выбранном эффекте) можно устранить, используя специальные программы-декомпиляторы SWF-файлов (в том числе и бесплатные) ;).
Удачи Вам во всех начинаниях и творческих успехов!
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Исходное сообщение Flash_MagicУрок. Создаём флеш-ролик с помощью программы SWFText
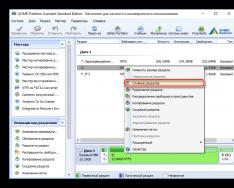
Для того, чтобы создать такую флеш-открытку, нам потребуется сама программа, которую можно скачать SWFText
У кого не получится скачать по этой ссылке, то внизу страницы есть ещё одна ссылка, с помощью неё тоже свободно можно закачать эту программу.
Это значок программы:Открываем программу.
Жмём на верхнюю кнопочку "Ролик", здесь устанавливаются размеры окна флешки, обычно задаются автоматически, но вполне возможно вручную изменить размер флешки в соответствии с вашим желанием.
Жмём на следующую кнопочку "Фон", ставим точку в окне "изображение", далее жмём на "обзор" и находим у себя на компьютере нужное изображение.
Далее выбираем "фоновые эффекты" по своему вкусу.Я выбрала "вращение звезды"
На следующем этапе нажимаем на кнопку "текст", открывается следующее окно:Здесь мы будем писать наш текст, который сопровождает нашу картинку. Для этого нажимаем на кнопку "добавить", в новом открывшемся окне пишем наш текст.
Если у вас текст короткий, то может уместиться в одном окне, ежели он длинный, как у меня, то следует применить несколько окон с написанием текста, при просмотре эти окна будут открываться последовательно, друг за другом, пока не будет открыт весь, написанный мной текст. И так: жмём на кнопку "добавить" и пишем первый столбик нашего текста, далее на "ОК" , текст отобразится в верхнем окне и на просмотре,
Снова жмём кнопку "добавить" и пишем следующий столбик нашего текста, жмём "ОК"
И т. д. пока не будет написан весь нужный нам текст.
Открывается окно с текстовыми эффектами, т.е способ загрузки текста на страницу.
Эффектов достаточно много, выбираем по своему вкусу, я выбрала "Двойной сканер".
Теперь выбираем кнопку "шрифт", откроется окно с настройками шрифта:
В этом окне мы выберем шрифт, цвет шрифта, размер шрифта, текст должен обязательно вписываться в окно, поэтому следует уменьшить или увеличить размер шрифта.
После каждого изменения любого из параметров, предварительный просмотр происходит автоматически.
По сути на этом можно закончить, я сделала именно так. Но можно и продолжить и добавить звуковой файл, а точнее музыкальный файл.
Выбираем команду "Звук", кнопка находится чуть ниже, нажимаем на неё. Откроется окно с настройкой звукового сопровождения.Выбираем музыкальный файл с помощью кнопки "обзор", файл должен быть сжат в размере, как это делается можно посмотреть несколькими постами ниже.
Галочки расставляем как у меня. В этом случае музыкальный файл проиграет только 1 раз.
Внизу справа есть кнопочка "Публикация", жмём на неё и сохраняем наш флеш-роликЗагружаем его к себе в дневник с помощью команды "обзор", как обычно.
Удачи вам, дорогие мои друзья! Будут вопросы, рада буду помочь.
Многие создатели инфопродуктов, интерактивных интерфейсов, игр, баннерных материалов, видео и прочей анимации уже знакомы с SWF файлам и активно с ними взаимодействуют.
Этот формат работает с Flash-анимацией, векторной графикой, аудио, видео в сети интернет. Воспроизводиться любым браузером с установленным Flash Player.
У этого формата есть ряд достоинств, среди которых:
- Видеоролики сохраненные имеют небольшой размер и легко загружаются. Что очень цениться вебмастерами, работающими с видеоконтентом, так как это способно значительно уменьшить размер страниц. Соответственно повысить их скорость загрузки .
- При изменении масштабировании SWF картинки ее качество практически не будет затронуто.
Если вы являетесь одним из тех, кто планирует заниматься работой с Flash медиа-файлами, вам понадобиться софт, а так же определённые знания. Какие? Читайте далее…
Программа для создания SWF
Для создания SWF-анимации вам нужен Adobe Flash. Программа коммерческая (платная), однако учитывая, что мы живем в мире «пиратства» и «беззакония», вы наверняка без проблем найдете крякнутую версию в Яндексе.
Но помните, пиратство преследуется законом! Так что, это все на вашей совести =)
Есть аналоги, например — Sothink SWF Quicker . К сожалению, программа тоже не бесплатная.
Видео уроки по созданию Flash
Давным-давно, еще в ранние школьные годы, ходил на курсы по Flash. И помню, что разобраться без наставника в работе софта (Adobe Flash) было весьма нелегко (возможно из-за англоязычной версии, а быть может дело было в возрасте и отсутствии базиса). Поэтому рекомендую воспользоваться видео уроками, которые я нашел на Youtube. Надеюсь, автор не будет против, если я размещу у себя на сайте первый из них:
В профиле вы найдете еще очень много полезного материала по работе с Flash, в честности по созданию SWF-файлов .
Wi-Fi