Интернет - это огромное объединение компьютерных сетей в планетарном масштабе. А если учесть, что обитатели Международной Космической Станции пользуются услугами электронной почты, то становится ясно, что Интернет уже шагнул за пределы планеты. Очень часто Интернет ошибочно отождествляют с самой популярной и масштабной его частью - всемирной путиной, которая в английском языке получила наименование WWW (World Wide Web). По сути дела, паутина - просто огромное количество взаимосвязанных документов. Ключевое слово - взаимосвязанных , т. е. текст Web-страницы органично вставляются гиперссылки, которые служат механизмом соединения с другими Web-страницами. Честно говоря, рассказывать на словах о механизме гиперссылок достаточно трудно, но тот, кто хоть раз посетил какой-либо Web-сайт, тот сразу поймет все их значение.
Именно гиперссылки, позволяющие связывать друг с другом самые различные документы из Сети, создали ту удивительную общность, которая и является теперь визитной карточкой всемирной паутины. Гиперссылки используют для отыскания документа его уникальный адрес во всемирной паутине, который также называется URL (Universal Resource Locator).
Как мы знаем, основное предназначение Web-страниц - отображать информацию, доносить ее до пользователя. При этом существует ряд функциональных «ограничений. Ведь заранее неизвестно, какой именно компьютер используется пользователем, просматривающим Web-страницу. Нельзя заранее предсказать, какое разрешение у его монитора, или какие размеры окна просмотра он установил. Да что там, мы не можем заранее знать, какая Используется операционная система или даже платформа. Web-страницы должны практически одинаково отображаться и на Intel-машинах, и на Макинтошах и на телевизионных Web-приставках. Неизвестно, какие шрифты установлены и используются в операционной системе пользователя, неизвестно, какая глубина цвета поддерживается его видеокартой. Все эти неизвестности должны были бы послужить большим барьером для создания общего языка. Но этого не случилось.
Дело в том, что еще на заре компьютерной эры, в 1986 году, международной организацией по стандартизации ISO (International Organization for Standardization) был разработан язык разметки документов SGML (Standard Generalized Markup Language), который предусматривал практически все возможные случаи отображения информации. Как на бумаге, так и на мониторах. Естественно, чтобы учесть все возможные случаи, была разработана действительно мощная система. Казалось, для Web-страниц это идеальный вариант. Однако только описание правил этого языка занимало сотни страниц. Следовательно, на разработку программ, которые могли бы отображать страницы, созданные на основе такого языка, ушло бы очень много времени. Поэтому для нужд Интернета было выбрано некоторое подмножество этого языка, которое получило самостоятельное наименование - HTML (HyperText Markup Language), т. е. язык разметки гипертекстовых документов.
Это язык разметки, как следует из названия, т. е. в файле Web-страницы информация находится вперемешку с инструкциями по ее отображению. По сути, это обычный текстовый файл. Но читать его самостоятельно трудно, так как инструкции по отображению информации мешают читать сам текст. А графику тем более нельзя увидеть.
Web-страницы, которые все написаны на HTML, просматриваются при помощи специализированных программ, которые обычно называют браузерами. Это калька с англоязычного термина. Прямой перевод на русский язык, т. е. Программы-обозреватели, почему-то не прижился. Что ж, будем называть их устоявшимся термином. Основная задача браузера - по запросу пользователя отыскивать требуемый документ в Интернете и адекватно отображать его, т. е. браузер анализирует инструкции, написанные на языке HTML, а затем отображает информацию, находящуюся на Web-странице, пользуясь этими инструкциями. Отсюда вывод - если мы хотим создавать собственные Web-страницы, то жизненно необходимо знать язык HTML.
Конечно, можно писать код Web-страницы вручную, пользуясь каким-нибудь простеньким текстовым редактором, таким, например, как тривиальный Блокнот. Однако, это не самое приятное времяпровождение. Сейчас существует огромное множество визуальных редакторов Web-страниц, которые позволяют простым и естественным образом размещать информацию, не заботясь о ее переводе в HTML. Казалось бы, если все так замечательно, то зачем изучать HTML самостоятельно? Оказывается, при создании HTML-кода эти редакторы в некоторых случаях пишут неверный, частично неверный или избыточный код. Иногда просто не получается добиться именно того результата, который необходим, и надо знать язык HTML, чтобы быть в состоянии преодолеть встречающиеся препятствия.
Также следует упомянуть о последствиях так называемой "браузерной войны". Дело в том, что в самом начале развития WWW лидерство на рынке занял браузер Netscape Navigator от Netscape. Фирма Microsoft изначально не смогла правильно оценить будущего потенциала WWW, и браузер Netscape Navigator благополучно занял почти весь рынок. Но когда менеджмент Microsoft донял, что они упустили, в ход пошла вся тяжелая артиллерия. Срочно был создан браузер Internejt Explorer, и началась браузерная война. В целях продвижения собственного браузера каждая из конкурирующих фирм немного "улучшала" стандарт HTML, т. е. добавляла в него конструкции, которые мог правильно обрабатывать только собственный браузер. Конечно, WWW Consortium, организация, курирующая развитие интернет-технологий, некоторые из этих новшеств включала в последующие версии стандартов, но конкуренты не останавливались на достигнутом. Более того, в рамках все той же браузерной войны, Microsoft вживила свой браузер в операционную систему Windows 9x. Закончилось вся эта эпопея, как мы помним, судебным разбирательством, в котором ставший в одночасье известным всему миру судья Джонсон обязал Microsoft вывести браузер Internet Explorer из состава операционных систем.
Но к тому времени задача-минимум была выполнена. Браузер Internet Explorer занял около половины объема рынка браузеров. Так закончилась "браузерная война". Или, если быть точным, перешла из "горячей" фазы в "холодную". Но отголоски этого противостояния до сих пор аукаются разработчикам Web-страниц, так как необходимо проверять, как выглядит разрабатываемая страница в каждом браузере. Более того, некоторые визуальные HTML-редакторы прямо ориентированы на тот или иной браузер, и, следовательно, при их использовании разработчик тоже будет ориентироваться только на один браузер или ограничивать функциональность и наполнение Web-страниц, упрощая их структуру практически до предела.
Но выход есть. Код, генерируемый визуальным редактором, практически всегда необходимо править вручную. А для этого, повторюсь, стоит знать язык HTML. Без знания HTML просто нельзя создавать Web-страницы хорошего качества. В любой технологии есть свои подводные камни, и если мы не знаем основы этой технологии, мы обязательно на них наткнемся. Для того, чтобы добиться максимально адекватного соответствия создаваемой Web-страницы первоначальному замыслу, действительно просто необходимо изучать язык HTML. Чему, собственно, и посвящена эта книга. Если кто еще не догадался
Что такое HTML и для чего он предназначен - 3.7 out of 5 based on 3 votes
Прежде чем приступить к изучению , предлагаю рассмотреть, что такое html и для чего он предназначен.
HTML расшифровывается как, Hyper Text Markup Language, что можно перевести как язык гипертекстовой разметки. При помощи данного языка создаются интернет страницы.
HTML не является языком программирования. Он предназначен для разметки текстовых документов. Т. е. по большому счету с помощью его мы осуществляем форматирование текста.
И так каким же образом при помощи языка HTML мы можем редактировать текст? Дело в том, что язык ХТМЛ состоит из тэгов (tags). Каждый тэг определяет, каким образом будет выглядеть текст на вашей страничке.
Ели сказать по другому то каждый тег дает определенную команду вашему браузеру (программе, с помощью которой вы просматриваете интернет странички), браузер понимает эту команду и выводит вам на экран уже готовый текст, отформатированный определенным образом.
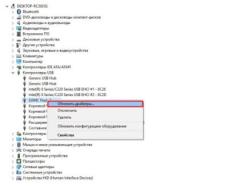
 Поэтому сам код вы не видите, браузер на экран вашего монитора выводит уже готовый отформатированный текст и графику. Если же вы хотите увидеть сам html код и теги, с помощью которых происходит форматирование текста, который Вы сейчас читаете, то пройдите в вашем браузере Internet Explorer в пункт меню > вид и из раскрывающегося списка выберите пункт > источник. Смотрите на рисунок.
Поэтому сам код вы не видите, браузер на экран вашего монитора выводит уже готовый отформатированный текст и графику. Если же вы хотите увидеть сам html код и теги, с помощью которых происходит форматирование текста, который Вы сейчас читаете, то пройдите в вашем браузере Internet Explorer в пункт меню > вид и из раскрывающегося списка выберите пункт > источник. Смотрите на рисунок.
 В результате откроется окно, содержащее код. Похожий на тот который вы можете наблюдать на второй картинке. Можете прокрутить и посмотреть этот код, в основном он состоит из тэгов, внутри которых в большинстве случаев имеется текст. Таким образом, не углубляясь в подробности можно сказать, что каждый тэг определяет где, как, каким шрифтом, каким цветом будет выглядеть ваш текст.
В результате откроется окно, содержащее код. Похожий на тот который вы можете наблюдать на второй картинке. Можете прокрутить и посмотреть этот код, в основном он состоит из тэгов, внутри которых в большинстве случаев имеется текст. Таким образом, не углубляясь в подробности можно сказать, что каждый тэг определяет где, как, каким шрифтом, каким цветом будет выглядеть ваш текст.
Но на самом деле ХТМЛ теги могут не только форматировать текст, с помощью них вы можете вставлять изображение на страницу, создавать таблицы, создавать ссылки и многое другое.
Каждый тег выполняет свои определенные функции и вам для того чтобы научится создавать веб страницы необходимо знать для чего предназначен тот или иной тег. Я думаю, что теперь Вы немного поняли, что такое html.
Для начала давайте рассмотрим, что представляет из себя тэг. Если сказать уж совсем просто, то теги состоят из обычных английских символов или слов, только эти буквы и слова оформлены определенным образом.
Каждый тег состоит из угловых скобок, < > внутри которых помещены определенные символы. Большинство из них состоят из открывающихся и закрывающихся.
Например тег - открывающий, а - закрывающий. Как вы видите, они отличаются наличием в закрывающем символа слеш /. Если между ними поместить любое слово, к примеру, привет то, оно будет отображаться жирным шрифтом. Все что заключено в угловые скобки, в данном случает не выводится на экран, а является своеобразной командой для браузера, что слово, которое заключено между этими тегами нужно выводить жирным шрифтом.
Тэгов естественно много и каждый из них выполняет свои определенные функции. Примерно по такому принципу работают и все остальные теги и весь ХТМЛ в целом. Когда вы запрашиваете какой – либо документ из интернета ваш браузер загружает html код интерпретирует его должным образом и выводит вам на экран уже готовый отформатированный текст, графику, таблицы и т. д.
Цель данного урока была в том чтобы дать вам представление о том что такое HTML, в следущих уроках мы начнем изучение этого языка разметки. Для того чтобы вам было проще усвоить материал рекомендую начать изучать уроки с наиболее простых, плавно переходя к более сложным, например в следующей последовательности: в начале изучить , как документе, при помощи чего задаются и производится , научиться задавать и т. д. к более сложным.
Для создания ХТМЛ страниц можно использовать специальные программы, такие как , а можно создавать страницы при помощи простого текстового редактора, который имеется в любой версии Windows.
Начнём с того, что HyperText Markup Language (HTML) - язык определения (разметки) гипертекста.
Под гипертекстом обычно понимается текст, содержащий ссылки на другие документы. Кроме того, гипертекст на веб-страницах, как правило, содержит форматирование (разнообразные начертания, размеры, цвета и выравнивания символов, а также графические элементы и таблицы).
Разметка - процедура внедрения в текст специальных обозначений (тэгов), которые определяют ссылки и форматирование. Например, текст, заключённый между тэгами
и
, превращается в заголовок 1-го уровня:Заголовок
.Текст между тэгами и становится гиперссылкой на ресурс, указанный в атрибуте href тэга :
Поиск.
Указанный тэг имеет имя a и один атрибут с именем href и значением "http://www.bing.com/".
Как видно, обозначения тэгов подобраны таким образом, чтобы их легко было отличить от обычного текста. Угловые скобки зарезервированы для выделения тэгов в гипертексте. При необходимости использовать эти символы в самом тексте их обозначают по-другому: < и > (сокращения от less than и greater than - меньше и больше).
Ещё одно правило тэговой разметки, которое иллюстрируют приведённые примеры, заключается в том, что тэги могут быть открывающими и закрывающими:
и
, и и т.д., причём закрывающий тэг отличается от открывающего наличием символа слэша перед именем тэга и отсутствием атрибутов. В целом структура, определяемая открывающим и парным ему закрывающим тэгами, называется элементом и имеет следующий общий вид:<имя_элемента имя_атрибута1="значение_атрибута1" имя_атрибута2="значение_атрибута2"...> Текст
Варианты определения элемента:
Элемент без атрибутов и содержимого, оформленный как самозакрывающийся тег:
Элемент, вложенный в другой элемент:
Поиск
Совокупность таких обозначений и правил их использования и образует язык разметки гипертекста HTML. Этот язык в его первоначальном варианте был предложен в 1989 году английским физиком Тимом Бернерс-Ли. В 1994 году Бернерс-Ли основал консорциум WWW - с основной целью определить стандарты для HTML и позднее для XHTML. Его члены ответственны за создание чернового варианта стандарта, организацию его обсуждения и за внесение изменений в первоначальный вариант, учитывая замечания и предложения, поступившие от интернет-сообщества, чтобы удовлетворить пожелания большинства. В настоящее время помимо HTML и XHTML в сферу ответственности консорциума WWW (W3C) входит стандартизация любых технологий, относящихся к сети (веб-технологий). Он занимается HTTP, каскадными таблицами стилей и расширяемым языком разметки (Extensible Markup Language, XML) так же, как и связанными с ними стандартами адресации в сети. Кроме того, W3C рассматривает проекты стандартов для расширений существующих веб-технологий.
В 1990-е годы консорциумом был выпущен ряд рекомендаций, касающихся HTML. Термин "рекомендация" отличается от термина "стандарт" (стандартами занимаются государственные и международные организации по стандартизации), однако в веб-индустрии рекомендации W3C, как правило, считаются фактическими стандартами, и о них говорят как о стандартах. Выпуская рекомендацию, W3C гарантирует, что её содержимое было представлено на рассмотрение общественности и членов рабочей группы, тщательно протестировано и ратифицировано на финальной стадии.
Структура документа HTML
В принципе, если в html-файле (файле с расширением html или htm) написать произвольный текст безо всякой структуры, то браузер, вероятно, нормально его отобразит (браузеры "стараются" даже неправильные html-документы отобразить по возможности верно).
Упражнение. Проверьте это.
Структура нужна для того, чтобы всё имело своё законное место - текст, тэги, стили, скрипты, служебная информация.
На первом месте HTML-документа, согласно стандарту (здесь и далее под стандартом подразумевается стандарт HTML 4.01), находится определение типа документа (ОТД).
HTML 4.01 специфицирует три ОТД: строгое, переходное и ОТД для набора фреймов.
Существенный смысл ОТД заключается в том, чтобы указать, согласно каким правилам написан HTML-документ. В рамках стандарта HTML 4.01 возможны вариации:
§ документ может быть написан в строгом соответствии с рекомендациями стандарта (которые предписывают отказываться от ряда элементов и атрибутов, унаследованных от предыдущих версий HTML и пользоваться вместо этого новыми, оптимизированными средствами);
§ документ, определяющийся как структура фреймов, существенно отличается от обычного HTML-документа, и поэтому для него разработано специальное ОТД.
Вставляя ОТД в HTML-документ, следует ввести в его начало следующий текст:
Строгое ОТД:
Переходное ОТД:
ОТД для набора фреймов:
На практике наиболее широко используется переходное ОТД: фреймами веб-разработчики пользуются всё реже, а следовать строгому ОТД труднее, чем переходному (без каких-либо преимуществ взамен).
Если вообще опустить ОТД, то браузер сам сделает предположение о том, согласно каким правилам отображать документ.
Непосредственно за ОТД должен следовать единственный в документе элемент наивысшего (корневого) уровня - элемент html (директива!DOCTYPE элементом не считается):
Раздел head ("шапка")
Проще всего ответить на вопрос, что должно размещаться в разделе head, таким образом: там размещается всё, что не входит в тело документа, но необходимо для его правильного отображения. Тело документа - такие вполне зримые элементы как абзацы с текстом, списки, изображения и таблицы. Шапка документа - его заголовок, метаданные (информация о самом документе, а не о его содержимом), стили, скрипты.
Пример минимального раздела head:
Элемент title - единственный обязательный элемент раздела head.
Метаданные могут включать в себя информацию об авторах, ключевых словах документа и т.п., например:
Эти данные не видит пользователь, просматривающий страницу, но могут анализировать поисковые роботы.
О стилях и скриптах речь пойдёт подробно в последующих лекциях.
Раздел body ("тело документа")
Здесь размещается основное содержимое документа. Выглядит это, например, так:
Hello, World!
Таким образом, документ, оформленный по стандарту ISO HTML 4.01, должен содержать ОТД, шапку документа с заголовком и тело документа (возможно, пустое). Всё содержимое документа упаковывается в подходящие HTML-элементы (абзацы, списки, таблицы, секции и т.п.) и размещается в теле документа, т.е. в разделе body.
Пример пустого, но корректного документа HTML 4.01 Transitional:
Публикация во всемирной паутине (WWW – World Wide Web) реализуется в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.
Сайт является интерактивным средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может зарегистрироваться на сайте, заполнить анкету и т. д.
Обычно сайт имеет титульную страницу (страница с оглавлением), на которой имеются гиперссылки на его основные разделы (Web-странички). Гиперссылки имеются и на других Web-страницах сайта, что позволяет посетителю свободно перемещаться по сайту.
Web-сайты обычно являются мультимедийными, т. к. на них кроме текста есть иллюстрации, анимация, звуковая и видеоинформация.
Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты (изменение страницы по алгоритму).
2) Создание Web-сайтов реализуется с использованием языка гипертекстовой разметки – HTML (HyperText Markup Language).
HTML – набор команд(тэгов), вставляемых в текст WWW-страницы и определяющих форматирование абзацев, вид шрифта, ссылки на внешние файлы и другие страницы.
Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу. Браузер (например, Internet Explorer) при загрузке Web-страницы представляет её на экране в том виде, который задаётся тэгами.
Основными достоинствами HTML-документов являются:
Малый информационный объём;
Возможность просмотра на ПК, оснащенных различными операционными системами.
3) Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.
Создаваемая
Web-страничка сохраняется с расширением.htm (.html) в Блокноте, затем запускается в
браузере IE через меню Файл/Открыть. Если
вам необходимо редактировать страничку,
то пользуйтесь командой главного меню
IE – Вид/В виде HTML (открывается Блокнот
для редактирования). Не забудьте сохранить
изменения в Html-коде Web-страницы и только
затем возвращайтесь в браузер для её
просмотра, использовав команду
Вид/Обновить (
2. Основные понятия языка html
Дескриптор
(тэг)
– основной элемент кодирования, принятый
в стандарте HTML. Практически всё зависит
от дескрипторов, они служат для привлечения
внимания к определённым словам в
документе, тем самым, давая понять
браузеру, что нужно выделить, где
отобразить графику и где находятся
гиперссылки. Тэг заключается в угловые
скобки (<>). Тэги могут быть одиночными
или парными. Для парных обязательно
наличие открывающего тега
Контейнер
– это дескрипторная пара, состоящая из
открывающего и закрывающего дескрипторов
(тэгов)
Элемент HTML-документа – это контейнер вместе с его содержимым.
Тэги могут записываться в любом регистре (прописными или строчными буквами)
3. НАЧАЛО СОЗДАНИЯ WEB-САЙТА. СТРУКТУРА WEB-СТРАНИЦЫ
Для создания Web-сайта необходимо:
Разработать проект сайта (определить, сколько web-страниц будет входить в сайт, какова будет их тематика, и как они будут связаны между собой);
Подготовить папку (электронную), в которой будут храниться все материалы;
Желательно файлы рисунков поместить в отдельную папку, находящуюся внутри основной;
Титульную Web-страничку обычно сохраняют с именем index.htm или welcome.htm.
Создание структуры Web-страницы:
Всё содержимое файла Интернет-страницы заключается в контейнер …, указывающий браузеру, что данный текст представляет собой HTML-документ и, возможно содержит в себе тэги, которые браузер должен выявить, распознать, интерпретировать.
Типичная Интернет-страница состоит из двух частей: заголовка (HEAD) и тела (BODY). Эту базовую структуру в простейшем виде можно наглядно показать следующим образом:
начало контейнера HTML-документа
начало контейнера заголовкаконец контейнера заголовка
начало контейнера тела страницы… тело (всё содержимое) страницы
конец контейнера тела страницы
конец контейнера HTML-документа
указанная вами строка-название будет выводиться в заголовке окна браузера, когда данная страничка будет в нём просматриваться, а также (уже после размещения страницы в Интернете) в списках, выдаваемых поисковыми серверами.
- такой полутэг используется для добавления комментариев на страничке, т. е. для полезных пояснений, которые не показываются в браузере.
Язык HTML (Hyper Text Markup Language) - язык гипертекстовой разметки документа, служит для написания Web-сайтов. Язык HTML позволяет:
создавать и редактировать Web-сайты, в том числе домашнюю Web-страницу, которую можно затем разместить в Интернете;
редактировать документы HTML, полученные из Интернета, так чтобы функционировали все внедренные в документ объекты (картинки, анимации и т.д.);
создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты, благодаря гипертекстовым ссылкам и возможности вставлять в документ HTML рисунки, диаграммы, анимации, видеоклипы, музыкальное и речевое сопровождение, текстовые спецэффекты (например, бегущая строка).
Основные понятия языка html
Элемент - это конструкция языка HTML, или контейнер, содержащий данные.
Web -страница представляет собой набор элементов.
Тег (Tag) - это стартовый и конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. Теги заключаются в угловые скобки, например: < HTML >. Конечный тег, если он предусмотрен синтаксисом языка, снабжается косой чертой: HTML > .
Фрейм (Frame) - область гипертекстового документа со своими полосами прокрутки. Фреймы позволяют разбивать страницы Hi прямоугольные области, в каждой из которых отображается свои собственная страница. Вы можете разместить один или несколько
фреймов на странице (такая страница называется страницей фреймов или фреймсет (frameset)).
Форма (Form) - область гипертекстового документа, которая необходима для организации обратной связи с посетителями сайта.
Апплет (Applet) - небольшая прикладная программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы.
Скрипт (Script) - программа, включенная в состав Web-страницы для расширения ее возможностей.
Размещение (UpLoad) - копирование документа с компьютера клиента на Web-сервер - используется при создании собственной Web-страницы (т.е. при ее опубликовании).
Пиксел (Pixel) - наименьшая цветная точка экрана монитора.
Общая структура простейшего документа html
Общая структура простейшего документа HTML такова:
<COMMENT> Koмментарий>
< TITLE > Название документаL Е >
HEAD >
< BODY >
Здесь расположен текст самого документа HTML.
BODY >
HTML >
Дадим пояснения указанным тегам документа HTML.
< COMMENT > - комментарий к документу. Не является обязательным.
< HTML > - идентификатор всего блока HTML-команд.
< HEAD > - идентификатор заголовка документа HTML .
< TITLE > - идентификатор заголовка окна просмотра.
< BODY > - идентификатор HTML -команд документа для просмотра.
Три основных тега < HTML >, < HEAD > и < BODY > передают броузеру основную информацию для идентификации и организа ции документа.
Все указанные теги - парные, т.е. каждый из них заканчивается конечным тегом с косой чертой. Все команды можно писать как с маленькой, так и с большой буквы.
<МЕТА> - непарный тег применяется для указания подробной информации о документе.
Ноутбуки